Web閲覧環境も最近ではデスクトップパソコンやノートパソコンの他、iPhoneをはじめとするスマートホン、iPadをはじめとするタブレットも急激に増えてますね。
それはそれでOKなんですけど、ブロガーとしてはそれぞれの環境で自分のブログがどのように表示されているのか気になるところ(*ノωノ)ポッ
そんな方は、サイトが様々な大きさのディスプレイでどのように見えるかをチェックできる以下のサービスが便利(´ω`)b
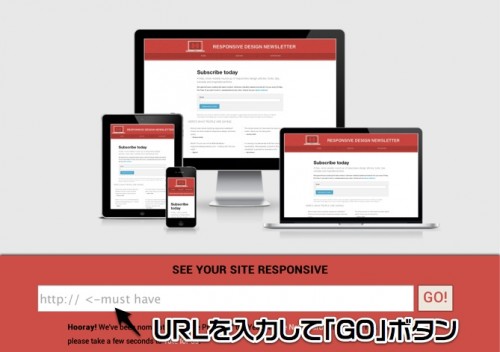
まず「Am I Responsive?」へアクセスして、確認したいサイトのURLを入力。「GO」ボタンをポチッ(≧∀≦*)ノ
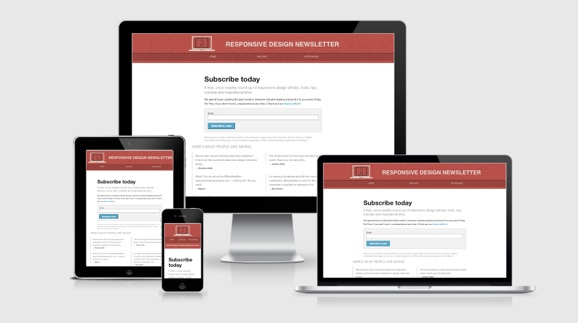
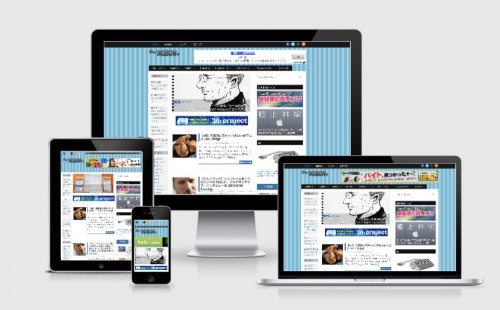
すると、こんな感じで様々な大きさの画面でサイトを閲覧したときの表示具合を確認できるぞ!
で、凄いのがそれぞれページをスクロールする事ができるんです!
ブロガーさんだけじゃなくWebデザイン系のお仕事でも便利に使えそうですね(´ω`)b







コメント